# 标签选择器组件
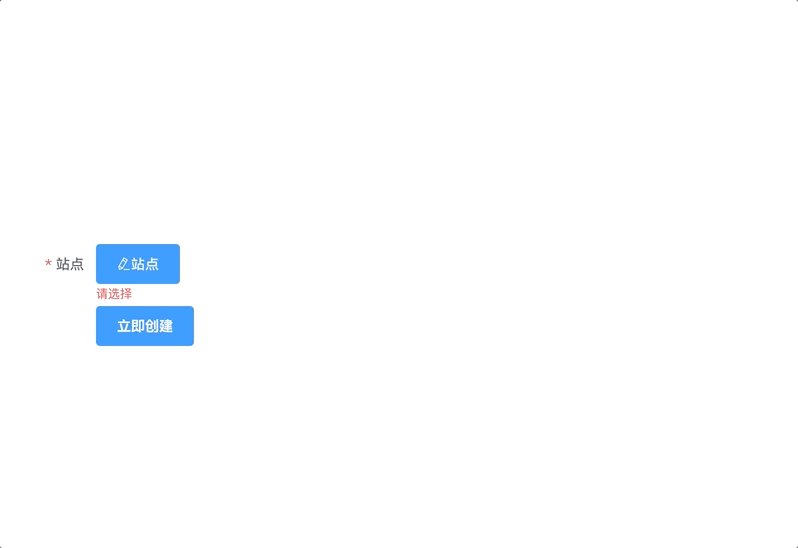
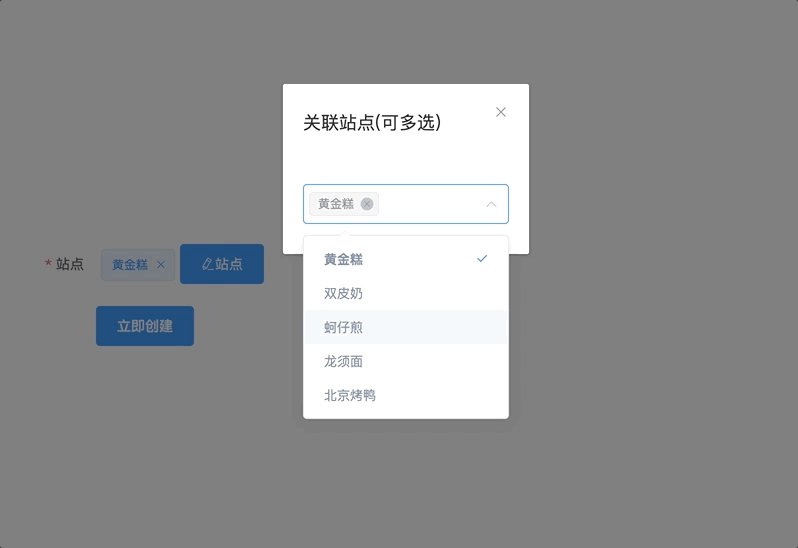
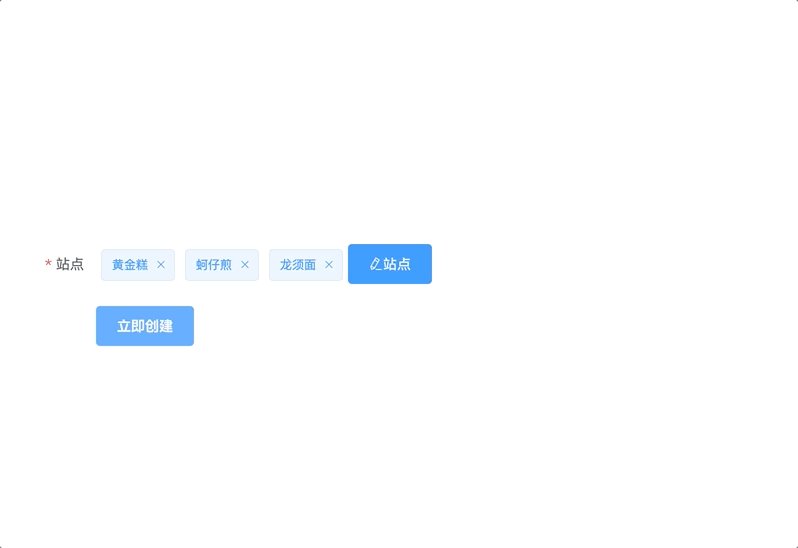
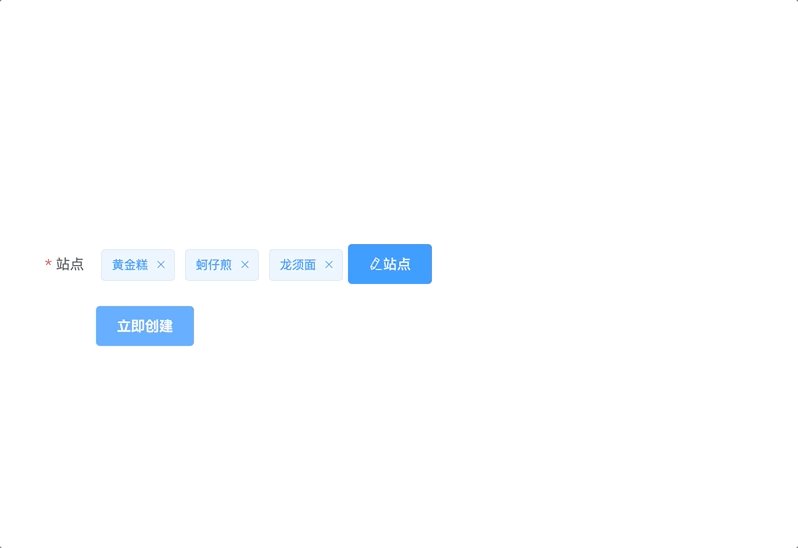
# 案例展示

# 代码示例
<template>
<div>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="站点" prop="sitelist">
<reTagSelect
class="tagSelect"
:selectTitle="selectTitle"
:selectList="ProvideData"
clearable
collapseTags
@setData="setData"
v-model="ruleForm.sitelist"
>站点</reTagSelect
>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
ProvideData: [
{
value: '选项1',
label: '黄金糕'
},
{
value: '选项2',
label: '双皮奶'
},
{
value: '选项3',
label: '蚵仔煎'
},
{
value: '选项4',
label: '龙须面'
},
{
value: '选项5',
label: '北京烤鸭'
}
],
ruleForm: {
sitelist: []
},
selectTitle: '关联站点(可多选)',
rules: {
sitelist: [{ type: 'array', required: true, message: '请选择', trigger: ['change', 'blur'] }]
}
};
},
methods: {
setData(val) {
this.ruleForm.sitelist = val;
},
submitForm(formName) {
console.log('t', this.ruleForm);
this.$refs[formName].validate(valid => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
}
}
};
</script>
# Attributes
| 参数 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| selectTitle | 设置弹框标题 | String | false | - |
| selectList | 选择器下拉数据 | Array | true | - |
| setData | 获取选择数据 | function | false | - |
| clearable | 是否可以清空选项 | boolean | false | - |
| collapseTags | 多选时是否将选中值按文字的形式展示 | boolean | false | - |
← 表格组件